Zugriff auf Anzeigeelemente per Interpreter (oder Script)
![]()
![]() (nur für Geräte mit 32-Bit-CPU, z.B. MKT-View II / III / IV)
(nur für Geräte mit 32-Bit-CPU, z.B. MKT-View II / III / IV)
Inhalt
Siehe auch:
- Übersicht aller Interpreterkommandos
- Übersicht aller Interpreterfunktionen
- Inhaltsübersicht des Programmiertools
Prinzip
Per Interpreter oder Script-Sprache können Sie auf einzelne Elemente (auf der aktuellen Anzeige-Seite) zugreifen, z.B.:
- um die Farbe eines Elementes abhängig vom Zustand eines Signals zu ändern, z.B. Rot=Fehler, Grün=Ok
- um die Position des Elementes zu verändern, z.B. um dies während der Laufzeit über den Bildschirm zu bewegen
-
um den Namen der mit dem Element verbundenen Variablen zu ermitteln, z.B. um diesen Namen beim Aufruf von Unterprogrammen,
oder beim Umschalten auf eine andere Seite zur Laufzeit zu übergeben (-> Referenzierung)
Um per Interpreter auf ein bestimmtes Element zuzugreifen, muss dieses einen eindeutigen Namen haben (wenigstens innerhalb der Anzeigeseite, auf der sich das Element befindet).
Beispielsweise könnte auf der aktuellen Seite ein Element namens "Title" existieren (dieser Name wird in der zweiten Spalte der Definitionstabelle eingegeben, und sollte, wie bereits erwähnt, eindeutig sein).
Zum Ändern oder Auslesen einer bestimmten Eigenschaft des Elements dient die folgende Syntax:
- display.<NAME>.<COMPONENT> ,
-
wobei <NAME> der o.g. Name des Elements ist (im obigen Beispiel: "Title"),
und <COMPONENT> der weiter unten aufgelistete Komponentenname .
Das Schlüsselwort "display" kann im Display-Interpreter (aber nicht in der Script-Sprache) als "disp" oder "dis" abgekürzt werden.
- Beispiel:
-
disp.Title.xp=8 : disp.Title.yp=8: REM change title position
(weitere Beispiele folgen weiter Unten)
Im obigen Beispiel ist 'Title' der Name eines als "Überschrift" verwendeten Anzeige-Elements (frei wählbar), die Komponenten 'xp' und 'yp' sind die Pixel-Koordinate der linken oberen Ecke, an der das Element auf dem Bildschirm erscheint.
Auf diese Weise können Parameter auch während der Laufzeit geändert werden, die normalerweise
während des Entwurfs (im Programmiertool) fest eingegeben werden.
(Hinweis: Dies funktioniert nur mit der momentan im RAM befindlichen "aktuellen" Anzeigeseite.
Eigenschaften von anderen, im ROM (FLASH) befindlichen Seiten können so nicht modifiziert werden).
Tipp: Verwenden Sie kurze, aber "sprechende" Namen. Vermeiden Sie nichtssagende Namen wie "Name1","Name2", "Button1", "Button2".
Alternativ kann auf das n-te Element in der aktuellen Seite auch 'wie auf ein Array' zugegriffen werden:
- Syntax:
- disp.li[.<index>].<COMPONENT>
Dieses Format sollte nur im Ausnahmefall verwendet werden, z.B. wenn das Script auf alle Anzeige-Elemente zugreifen muss
(auch auf die, für die kein Name definiert wurde). Beispiel #3
zeigt einen der (wenigen) Fälle auf, in denen dies nötig ist. Der Array-Index hat den gleichen Wert die die Komponente 'li' ("Zeilen-Index")
eines jeden Anzeige-Elements.
Beispiel: Der folgende Ausdruck liefert den Namen des N-ten Anzeige-Elements auf der aktuellen Seite:
- disp.li[N].na
Mit der Interpreterfunktion 'clnr' ("current line number") kann die während des Zeichnens eines Anzeigeelements der eigene Name (oder eine der im nächsten Kapitel aufgezählten Komponenten) ermittelt werden:
- disp.li[clnr].na
Als 'Umkehrfunktion' wird mit dem folgenden Kommando die Variable 'N' auf den Array-Index ('Nummer') des Elements namens "Title" gesetzt:
- @N = disp.Title.nr
Auch per Script kann in ähnlicher Weise lesend und schreibend auf Anzeige-Elemente zugegriffen werden.
- Syntax:
- display.elem[<Element>].<COMPONENT>
Darin hat <Component> die gleiche Bedeutung wie im älteren display interpreter - Details im folgenden Kapitel.
<Element> kann ein string (Zeichenkette mit dem Name des Elements)
oder ein Integer-Wert (als Index in der Definitionstabelle, wie bei der Anzeige im Programmiertool) sein.
Beispiele zum Ändern von Anzeige-Elementen per Script finden Sie hier.
Adressierbare Komponenten eines Anzeige-Elements
Die folgenden Komponenten können im Display-Interpreter per "disp", und in der Script-Sprache per "display.elem" addressiert werden :
- ar: access rights (Zugriffsrechte)
- ba: numeric BAse (Radix für die Anzeige von Zahlen) : 2=binär, 10=dezimal, 16=hexadezimal
- bc: background colour (Hintergrundfarbe)
- b2: zweite Hintergrundfarbe (für Farbverläufe und gefüllte Polygone)
-
dm: draw mode, i.A. 0=normal, 6=mit vertauschter Vorder- und Hintergrundfarbe zeichnen.
Weitere Zeichenmodi waren nur bei monochromen Displays verwendbar, Details hier . - fc: foreground color (Vordergrundfarbe). Das favorisierte Format zum Definieren von Farben finden Sie hier .
- fl: Flags
- fn: font number (Zeichensatz)
- fs: Format String (komplett, mit Backslash-Sequenz, etc)
- hp: Höhe des Elements in Pixel
- id: control ID des Elements. Dient z.B. als Identifikation in Event-Handlern in der Script-Sprache.
- na: Name des Elements (maximal 20 Zeichen). Hat das Element keinen Namen, liefert diese Funktion eine leere Zeichenkette.
- nr: 'Nummer' des Elements. Wie bei Arrays beginnt auch hier die Index-Zählung bei Null (Index Null = erstes Element auf der aktuellen Anzeigeseite). Nur lesbar.
- sf: Selection Flags. Zum Testen, ob dieses Element momentan 'selekiert' ist, und wie es selektiert wurde (Touchscreen?).
- visible: Nur für die Script-Sprache, siehe display.elem[<Element-Name>].visible. TRUE=sichtbar, FALSE=unsichtbar.
- vn: variable name (Name der möglicherweise mit diesem Element verknüpften Variablen; falls in diesem Element eine Variable angezeigt wird)
- wp: Breite des Elements in Pixel
- xp: X-Position (horizontale Position in Pixel, 0 = linker Rand)
- yp: Y-Position (vertikale Position in Pixel, 0 = oberer Rand)
- zo: Zoom (X,Y)
Wird eine der oben aufgeführten Eigenschaften geändert, dann wird i.A. nur das entsprechende Element neu gezeichnet, aber nicht der gesamte Bildschirm.
Überlappen sich einige Elemente auf dem Bildschirm, könnte das zu Problemen führen. Abhilfe bietet in dem Fall die Option
"Seite immer komplett neu zeichnen" im Kopf der Seitendefinition .
Weitere, i.A. nur lesbare Komponenten eines Anzeige-Elements:
- disp.<ElementName>.fl : Kombination der folgenden Bitmasken; üblicherweise nur beim Entwurf (aber nicht während der Laufzeit) änderbar :
-
1 : 'Während der Verwendung als Eingabefeld (beim Editieren) soll der neue Wert sofort am 'Ausgang' (z.B. per Kommunikationskanal) erscheinen'
2 : 'Dieses Anzeige-Element gehört zu einem Auswahlmenümenu item' (und wird beim Dehen des Encoders entsprechend markiert)
4 : 'Dieses Element bei jedem Durchlauf neu zeichnen' (z.B. wegen Überlappung oder anderer 'Spezialeffekte')
8 : 'Dieses Element soll per Touchscreen selektierbar sein'
- disp.<ElementName>.sf : Enhält eine Kombination der folgenden Flags zum Selektieren oder Markieren:
-
1 (sfSelByState) : 'the item is currently highlighted due to the state code
(for example, the "button state" has been set via command)
2 (sfSelByTouch) : 'the item is currently highlighted because the touchscreen is pressed on it'
4 (sfSelExecuted) : 'the item is currently highlighted because it's being 'executed' at the moment' (for example, button-event being executed)
Dieses Flag kann z.B. abgefragt werden, um zu erkennen ob ein Button momentan selektiert ist, weil der Bediener ihn momentan drückt hält. Ein Beispiel zum Abfragen von graphischen Schaltflächen finden Sie in der Appikation ?/programs/MKTview2/MV2_Demo.cvt auf der Seite "Organ" (elektronische Orgel).
In der Script-Sprache sollten Sie die oben aufgeführten Symbole ("sf..") statt der numerischen Werte verwenden, um die Lesbarkeit des Programms zu verbessern. -
Beispiele zur Verwendung des Kommandos "disp" bzw. "display"
ToDo: Übersetzen...
If you use the "MKT-View II" (or a similar device with colour TFT display), load the application MV2_Demo.cvt from the folder "MKTview2" in the tool's "programs" folder.
Example 1: Modifying an element's position on the screen
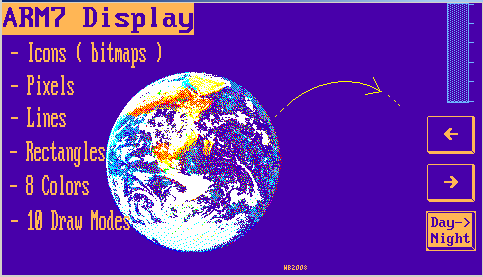
On the display page titled "EarthMov", you will see an icon slowly moving across the screen in the background of the text :

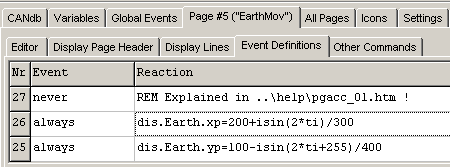
To achieve this effect, the program permanently modifies the pixel coordinate of the display element named "Earth" (which, in this case, is a bitmap but it may as well be something else). The coordinate of the "Earth" bitmap is permanently modified in the local event definitions of this page:

The construct dis.Earth.xp=... and dis.Earth.yp=...
modifiy the coordinate of the display element named "Earth". We use the event
"always" here for simplicity, so the position will be modified in every main
loop. The frequency of the update depends on the CPU speed, but in this case
the speed of the movement does *not* depend on the CPU speed because the
coordinate is derived from the system timer
(ti is a 32-bit timer, incremented every
100 milliseconds).
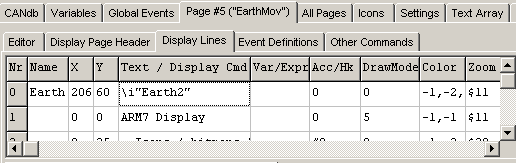
There's nothing special about the definition of the display element itself. All it takes is a unique name so we can access the element through the interpreter, using a formal assignment to the "disp" command. Here, the name of the display element is "Earth" :

Example 2: Modifying an element's colour with the "disp" command
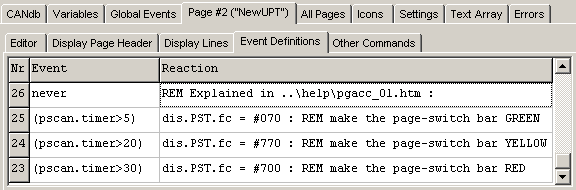
Another example for the usage of the "disp" command/function is on the first page in the same application (MV2_Demo.cvt) . On some pages, the foreground colour of a bargraph (which shows the page-scan timer) changes if the page-scan function is active, depending on the current value of the page-scan timer:

The syntax is
disp.<ElementName>.fc = <new foreground
colour>
disp.<ElementName>.bc = <new background
colour>
In this case, the element named "PST" is a bargraph as indicator for the page-scan timer. In a real-world application, similar event definitions could be used to change the colour of a display element as a function of a signal received from the CAN bus. Note that the colour values should use one of the 'standard' colours specified here .
Example 3: Retrieving the name of the variable connected to a certain display element
Assume you need to do "something" with the display element which is currently selected (for editing or navigation). In this case, the mi function ("menu index") can be used as an index into the array of display elements on the current page. The expression
-
disp.li[mi].vn
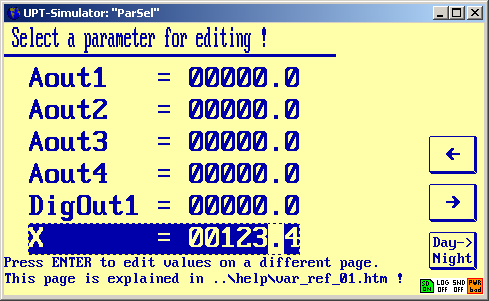
will retrieve the name of the variable which is connected to the currently selected edit field (or similar) on the screen. This function is used in the demo application MV2_Demo.cvt (for the MKT-View II) on the page named "ParSel" to select one of six different parameters as shown here:

An in-depth explanation, with details on variable references can be found in a separate document (follow the link, and remember to use your browser's "back"-button to return here).
See also:
Letzte Änderung: 2015-08-21 (Übersetzung Englisch -> Deutsch)
